微软在第四版IE10浏览器(IE10第四平台预览版中文版官方下载)内的改进,能够让用户和开发者都可以得到更好的体验。IE10一大特征是支持HTML5,使用与HTML5内部定义的行为密切相连的、具有可操作性的宽松模式作为IE10内的默认宽松模式。

引入这一功能背后的主要想法是,让网站可以在微软已经发布的各种浏览器版本上工作。当然,人们可以通过让HTML、CSS和JavaScript在各 种浏览器版本上以相似的工作方式实现跨平台,但HTML5使跨浏览器的一致变得灵活,因为Web平台上的更多部分现在可以被定义。这解决了浏览器在宽松模 式上的行为,以及 HTML5解析规则。
“IE10的HTML5安全模式适用于没带有在HTML5中定义DOCTYPE或者带有传统DOCTYPE的页面中。与HTML5和其它浏览器一 样,IE10的宽松模式行为与标准模式一起被提供给用户选择。”Internet Explorer项目经理Tony Ross指出。
“这意味着,像<canvas>, <audio>和<video> 这样的功能仍可以用。最重要的是,这让IE10的宽松模式行为与其它浏览器的一致,因此,没有DOCTYPE的页面可以通畅运行。”
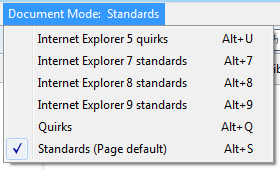
F12开发者工具将提供轻松识别特定页面使用的模式的可能性,Ross解释道。正如文中提供的图片所示,HTML5标准和宽松模式将列在F12开发者 工具的文件模式菜单中,分别标示为“Standards和Quirks”。另外,IE10仍包含传统模式,“IE的传统宽松模式现指的是IE5宽松模 式。”Tony Ross指出。
Internet Explorer 5的怪异仍将继续用于Internet Explorer 10中的兼容查看,尽管只面向那些没有DOCTYPE功能以及通过X-UA-Compatible加入选择的页面。
“HTML5定义宽松模式为兼容和可操作,但您仍可以通过在顶部使用<!DOCTYPE html>为标准模式创建新网站。”