 |
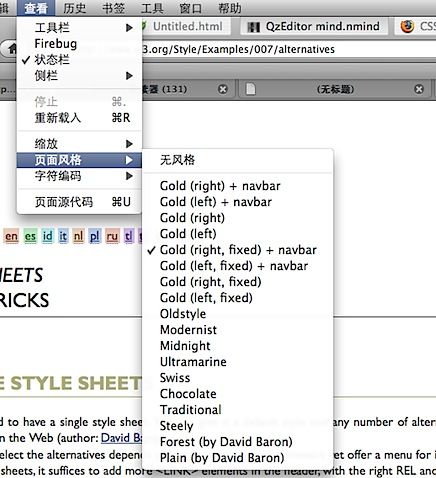
然后打开菜单 查看->页面风格。这时我们可以看到这一些可以替换的样式风格提供给用户选择。
在IE8下面 ,我们也可以使用这样的一种便利的样式切换方案.
 |
如何使用替换样式表
和外链样式表一样,同样用link标签申明。只是rel的类型要写成alternate stylesheet 还得定义一个title这样菜单可以给出名称。
|
<link rel="alternate stylesheet" title="Forest (by David Baron)" href=http://dbaron.org/style/forest> |
替换样式表的好处
提供给用户更加方便的用户切换体验;样式能够预加载,而且不会渲染。
替换样式表的坏处
和文字大小功能一样,这些入口太隐秘,不具备可发现性。
预加载是把双刃剑,一旦用户不能发现这些入口,那么我们加载的这些样式在某些程度上会浪费。