很多情况下我们会碰到这样的情况,一个div,里面有一个table,这个table需要列很多很多的数据,有时候会超过容器的宽度,设计div宽高的时候,把一切都计算进去了,并且让overflow-x的值为auto,以便让列长总和超过容器宽度的时候,在浏览器中能出滚动。这样设计以为没问题了。可是取数据一瞧,不对,因为有了横向滚动条,结果在IE浏览器里面连竖滚条都出现了,说明内容高度超过了容器高度。
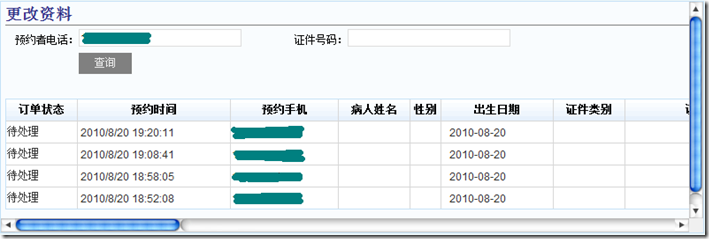
先看图

那么我们来看容器高度:
假如内容固定,表格也固定,那么你可能设置成固定高度,但是假如表格下还有内容,还正好取出来的数据不够表格的最大行数据(比如每页10行,结果一共才4行),那么会出现一大块空白,所以可能更多的情况下你还是设置的是动态高度,其实就是100%啦。
既然是100%,那么为什么出现了竖滚条呢?首先,只有在IE下才出现这个滚动条,那么显然,肯定又是盒子模型对高宽的理解不同了。
假如真实内容高度现在是500Px,因为横滚条(假定有12px)的出现,W3C可能认为高度就是512px了,那么事情就解决了,容器是512,内容是512。
可是IE显然不这么计算,你现在内容高度是500px,那么我的100%算出来的就是500px,现在出现了横滚条怎么办?
1,它必须在容器里出现(本例中就是外围的DIV);
2,只要一出现,必须会把实际内容追加成512px;
这样就出现了上面的结果,计算的高度和实际高度不符,于是滚动条就出现了。这时候来解决问题:
开始认为,既然这是不应该出现的滚动条,那么就让它不显示不结了?于是给容器加style:overflow-y:hidden;
结果一运行,不对,512px的内容被你强制改成了500px还不让滚动,必然有12px的内容无法显示,因为滚动条的级别比较高,所以不能显示的其实就是内容区的最后那12px,显然不能这么做
最后没办法,只有先判断它是否IE,(IE8引擎已经有所改变,那就判断IE7吧),然后再插入一行(具体几行根据浏览器实际情况定,上述数字都是假的,为了描述方便),在这个时候,再让滚动条不出现,这样问题就解决了,
在这种情况下,IE7事实上确实有部分内容无法显示,但无法显示的是你插入的无意义的空行。
插入的代码你应该明白,是这种:
<!–[if IE 7]>
<p> </p>
<![endif]–>
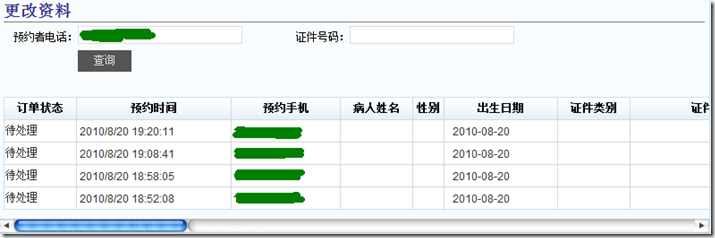
看效果:

正是我们要的,不是么。