使用HTML5,这就意味着浏览器可以摆脱很多插件而独立运行。并且,HTML5可以长期保留当前会话下的数据,使浏览器的离线工作成为现实。同时,HTML5还支持3D游戏,无论是画面、场景都超有感觉!
看来,HTML5得到了各大网络巨头的认可,把它当作浏览器的必备法宝,那么各个浏览器与其兼容性也必然可以反映浏览器的性能。再次把焦点集中到IE9浏览器上,谁让其旨在以HTML5为核心呢,(*^__^*) ,探个虚实……
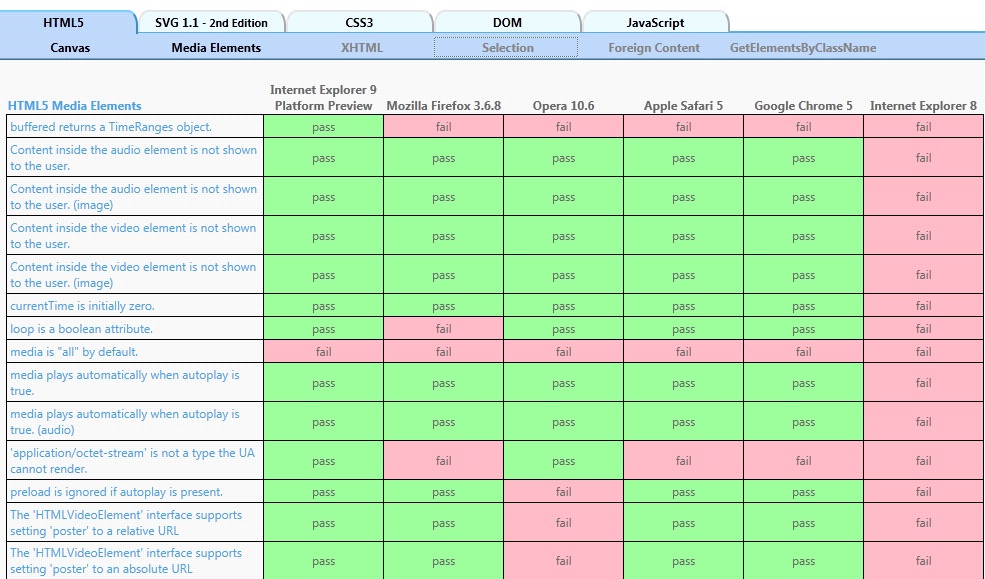
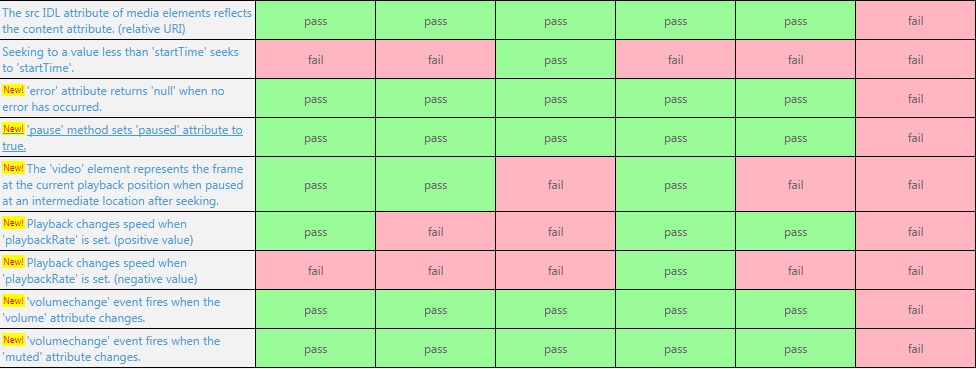
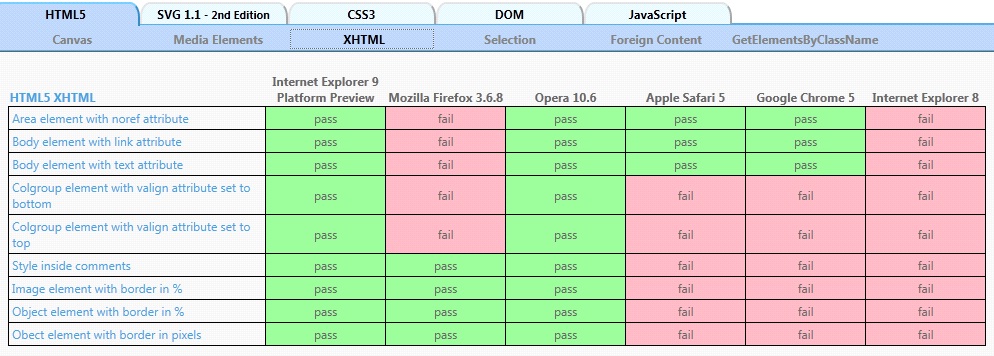
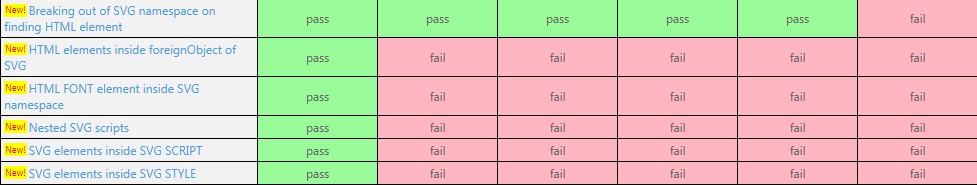
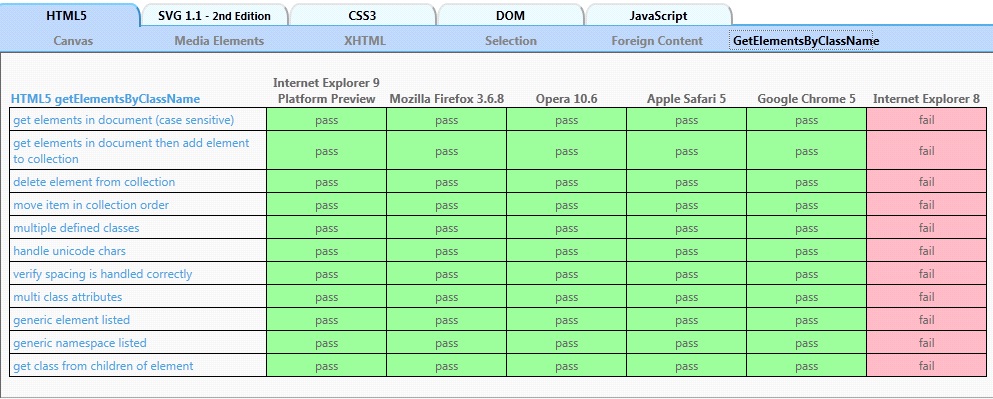
下面图示分别从Canvas、media elements、selection、foreign content及GetElementsByClassname 五个方面比较IE9与各个浏览器HTML5兼容性的优劣。果然不负众望,IE9的pass率很高啊,结果来跟大家一起分享!图示如下:(HTML的测试方面比较多,不过很直观,要有耐心奥)








O(∩_∩)O,终于翻到了最后,来个总结吧。第一项Canvas,IE9分别以80%位居第二,仅次于Opera10.6的86.7%,也算是高分;第二项media elements则以87%的应用比例位居榜首,而标榜使用HMLT5最好的Apple Safari5 也只是82.6%;剩余三项则100% Pass,与其前身IE8相比,其优越性更是突出。不得不说,在网络的竞争压力下,微软已经认识到Web标准的重要性,做好了充分准备,携手HTML5,共同打造网络天地,重振往日雄威。微软能在短时间内取得如此大的进步真是让人震惊,也越来越觉得微软像个‘迷途知返’的‘孩子’,处处蕴含着生机。期待着IE9正式版的亮相,为这一新生命祈福,微软的王者归来------IE9!